[TOC]
参考文章
https://medium.com/@onurvatan/net-core-custom-nuget-server-baget-on-docker-b763a3c7a276
缘起
在微服务中,有公用的业务类库,如果用共享代码的方式引入,每个使用的人会带来版本维护上的诸多麻烦.如果发到官方nuget上,有两个问题
- 代码太菜T_T
- 公司内部业务私密问题
为此我们需要搭建一个私有的nuget服务器. 虽然微软官方有nuget-server这种实现方式,但是还是有些麻烦.在查看了官方推荐的第三方实现列表后,决定使用BaGet
步骤
公司服务器的环境是CentOS 7,已安装了docker
配置环境
在任务目录中新建baget_nuget文件夹,用来存放相关内容,并在其中建立子文件夹baget-data和baget.env文件,文件内容为
1 | ApiKey=你的ApiKey |
BaGet的后端使用.net core,前端使用react.baget.env文件存储了BaGet配置所需的环境变量,其中ApiKey是发布类库时需要用到的key
在docker中运行
切换到上一步中新建的baget_nuget文件夹下,运行
1 | docker run --rm --name nuget-server -p 5555:80 --env-file baget.env -v "$(pwd)/baget-data:/var/baget" loicsharma/baget:latest |
此时docker的80端口就运行起了Baget的nuget-server并映射到了服务器本机的5555端口

如果有图形界面,应该就可以看见如下的内容了

如果没有图形界面在命令行中用curl http://localhost:5555测试一下,出现html内容文本即可
测试ok后进入下一步
配置nginx映射
如果服务器的5555端口可以暴露出去,就可以省略这一步直接到下一步.
因为公司只有一个入口所以需要配置nginx映射
公司访问的域名是www.xxxx.com,我们需要事先在云的CDN在配置好二级域名,这里我们使用nuget.xxx.com
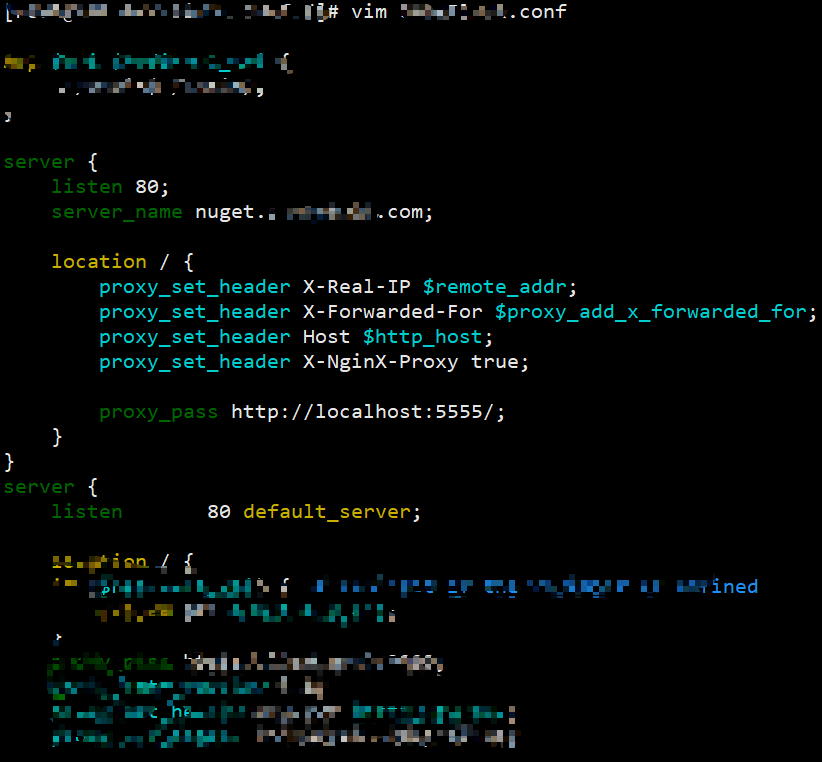
nginx配置为
1 | server { |

这样我们就把对nuge.xxx.com的请求转发到了5555端口
发布库并测试
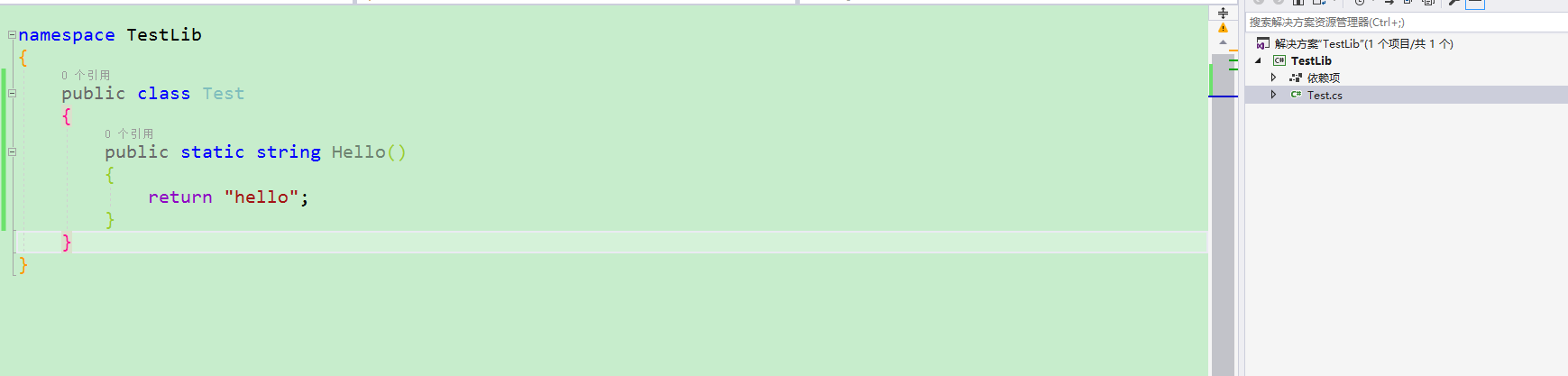
在本地新建一个TestLib随意输入一些方法

切换到TestLib目录使用
dotnet pack命令打包
生成了
nupkg打包文件切换到
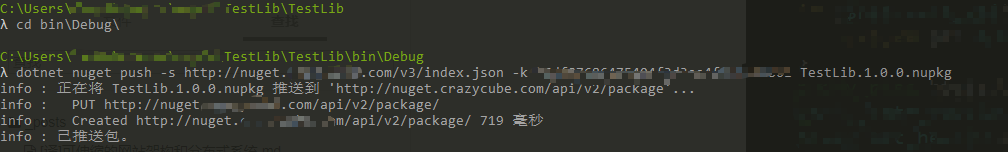
bin\Debug目录并使用发布执行
dotnet nuget push -s http://nuget.xxx.com/v3/index.json -k 你的ApiKey TestLib.1.0.0.nupkg
发布成功

使用类库
新建一个控制台程序CallTest

在
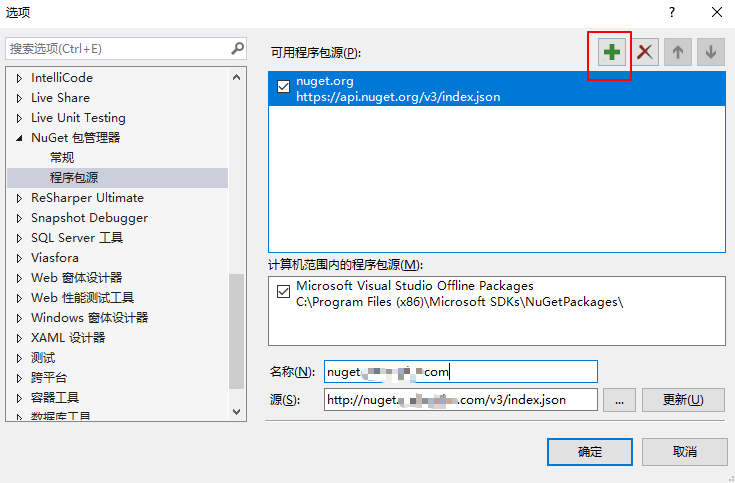
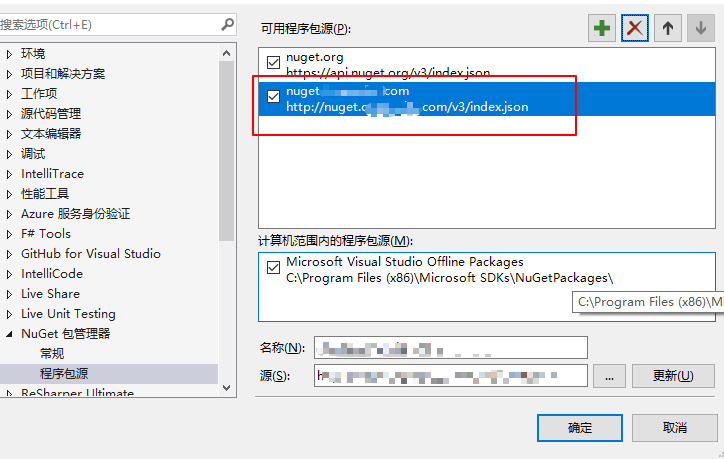
工具/选项/Nuget包管理器/程序包源中增加私有nuget服务地址名称随意 这里我使用了nuget.xxx.com,源填写
http://nuget.xxx.com/v3/index.json
添加成功

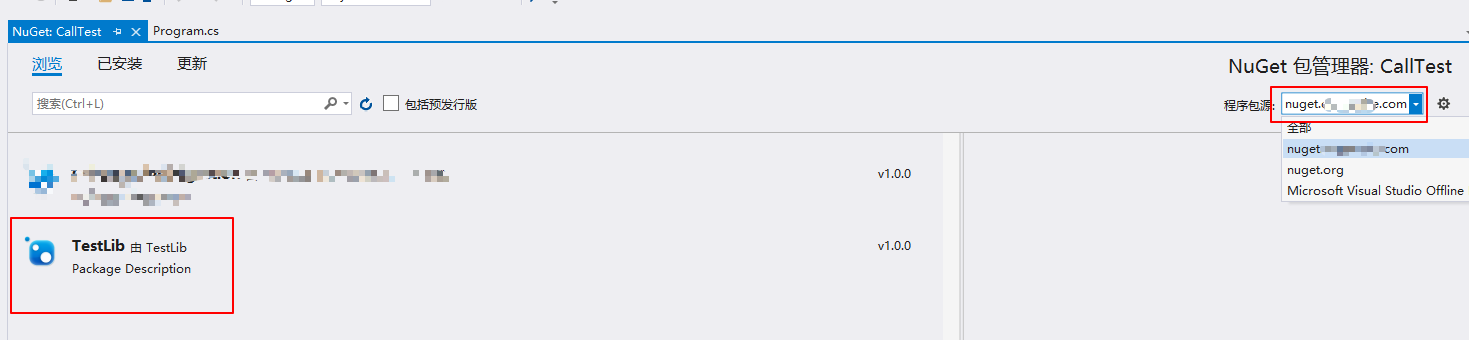
引入TestLib

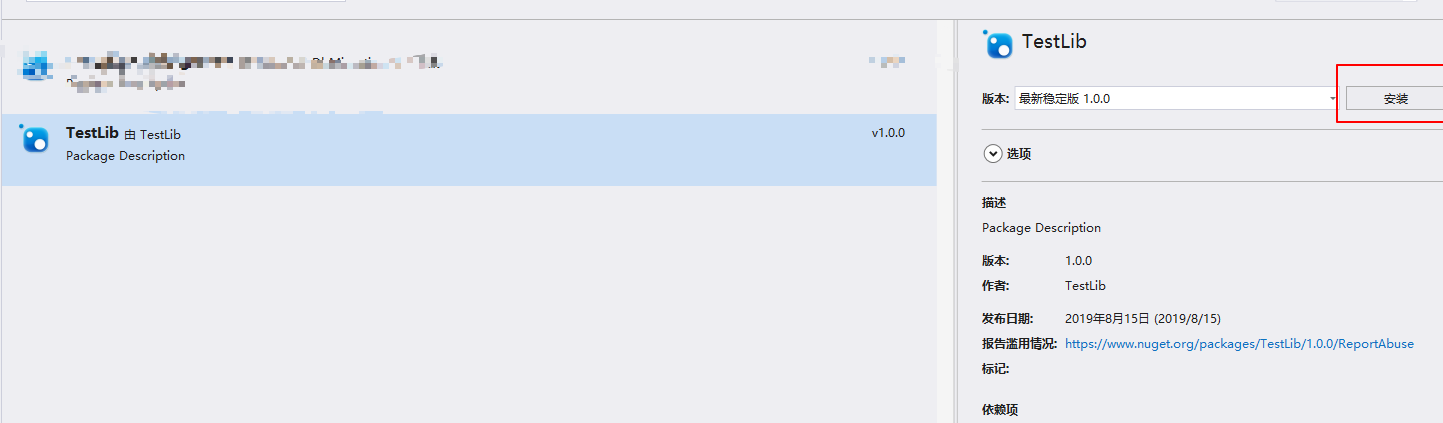
选择私有地址,可以找到我们刚刚上传的库,安装

这样就可以在程序中使用了
更新类库
待更新…..